[TOC]
## 进阶调用
- SCSS和JS实现类似像脚手架功能
- 可以在SCSS或JS文件中包含其他的静态文件
- 可以很灵活的实现SCSS或JS文件的公用
## 函数说明
- 函数必须在第一个注释中运行
#### @static函数
- 相当于 $plu->css() 和 $plu->js(), 会自动判断文件后缀
- 会创建<link /> 或 <script></script>
- 不管有没有加 "/" 都会是绝对路径
- 会从插件中的static目录下找对应文件
#### @import函数
- 引入当前目录或绝对目录下的对应文件文件
- SCSS默认引入SCSS文件
- JS默认引入JS文件
- 除非在@import中设置
- @import css:文件目录
- @import js:文件目录
## 应用示例
#### scss文件
- 直接上示例比较清晰
设置文件/html/plugins/tphp/demo/base/view/public/link/sub/view.scss内容如下
```
.link_sub {
span {
color: #333;
background-image: url("__STATIC__");
}
}
```
设置文件/html/plugins/tphp/demo/base/view/public/link/sub2/view.scss内容如下
```
.link_sub2 {
span {
color: #333;
}
}
```
设置文件/html/plugins/tphp/demo/base/view/public/link/view.scss内容如下
```
/*
这是顶部注释
也只有顶部注释有效果
相对路径,以上一个路径为根路径
或者: ../public/link/sub
@import link/sub
绝对路径
也可以 /view/public/link/sub2==tphp.demo
或 /view/public/link/sub2=tphp.demo
或 view/public/link/sub2=tphp.demo
如果指定到其他插件目录所指向的路径为绝对路径, "/" 可有可无
没有指向则以 "/" 开头为绝对路径
@import /view/public/link/sub2
生成效果<link rel="stylesheet" href="http://plu.tphp.com/static/plugins/tphp/demo/test.css" />
@static test.css
生成效果<script src="http://plu.tphp.com/static/plugins/abc/def/test.js"></script>
@static test.js==abc.def
*/
/*
这里的注释没有有效果
@static my.js
*/
.link {
span {
color: #000;
}
}
```
设置文件/html/plugins/tphp/demo/html/www/base/static/demo1/_init.php内容如下
```
<?php
return function () {
// 要调用base目录中的scss文件,必须以scss/开头
$this->plu->css("scss/view/public/link.css");
};
```
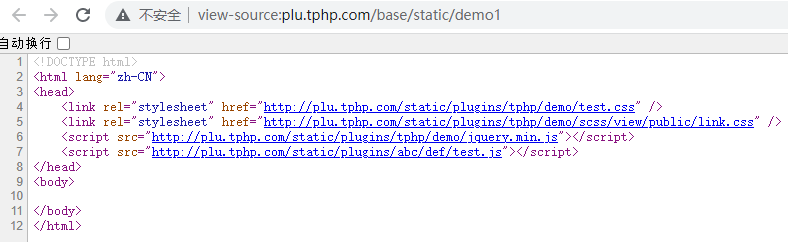
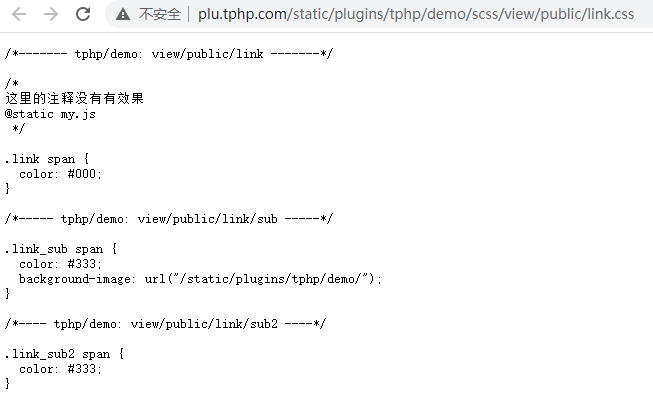
打开网址[http://plu.tphp.com/base/static/demo1](http://plu.tphp.com/base/static/demo1)获得如下效果(查看源码)
css 源码

#### js文件
设置文件/html/plugins/tphp/demo/base/view/public/link/sub/view.js内容如下
```
function link_sub() {
// 静态文件路径: __STATIC__
}
```
设置文件/html/plugins/tphp/demo/base/view/public/link/view.js内容如下
```
/*
@import link/sub
@static test.css
@static test.js==abc.def
*/
function link() {
}
```
设置文件/html/plugins/tphp/demo/html/www/base/static/demo2/_init.php内容如下
```
<?php
return function () {
// 要调用base目录中的js文件,必须以sjs/开头
$this->plu->js("@sjs/view/public/link.js");
};
```
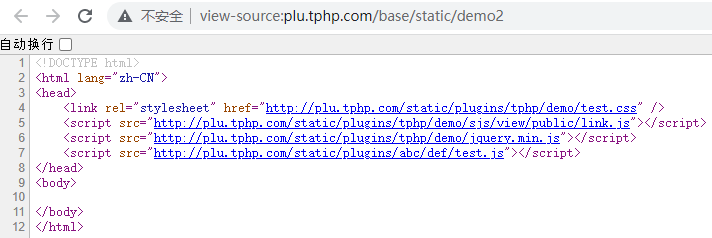
打开网址[http://plu.tphp.com/base/static/demo2](http://plu.tphp.com/base/static/demo2)获得如下效果(查看源码)
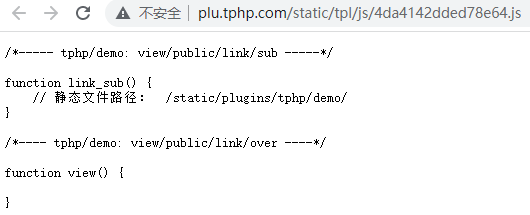
js 源码

#### 交错调用
设置文件/html/plugins/tphp/demo/base/view/public/link/over/view.blade.php内容如下
```
<div>SCSS和JS交错调用</div>
```
设置文件/html/plugins/tphp/demo/base/view/public/link/over/view.scss内容如下
```
/*
调用sub中的js文件
或这绝对路径 js: /view/public/link/sub
或者: js: ../link/sub
@import js: sub
*/
```
设置文件/html/plugins/tphp/demo/base/view/public/link/over/view.js内容如下
```
/*
调用sub中的scss文件
或这绝对路径 css: /view/public/link/sub
或者: css: ../link/sub
@import css: sub
*/
function view() {
}
```
设置文件/html/plugins/tphp/demo/html/www/base/static/demo3/tpl.blade.php内容如下
```
{!! $plu->view("view.public.link.over") !!}
```
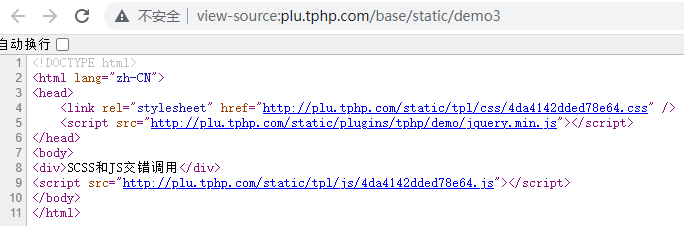
打开网址[http://plu.tphp.com/base/static/demo3](http://plu.tphp.com/base/static/demo3)获得如下效果(查看源码)
css 源码

js 源码